- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- ISE Guest registration (create account) and login on same page
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
11-13-2017
08:26 AM
- edited on
06-22-2022
07:34 PM
by
thomas
![]()
Customer often have the requirement to either have the credential portal redirect to the create account page because they want to self-reg and auto login. This way users same time and if you register the endpoint and grant subsequent logins via endpoint group then you don't need to have them see the login page at all.
Login page auto-redirect to create an account page
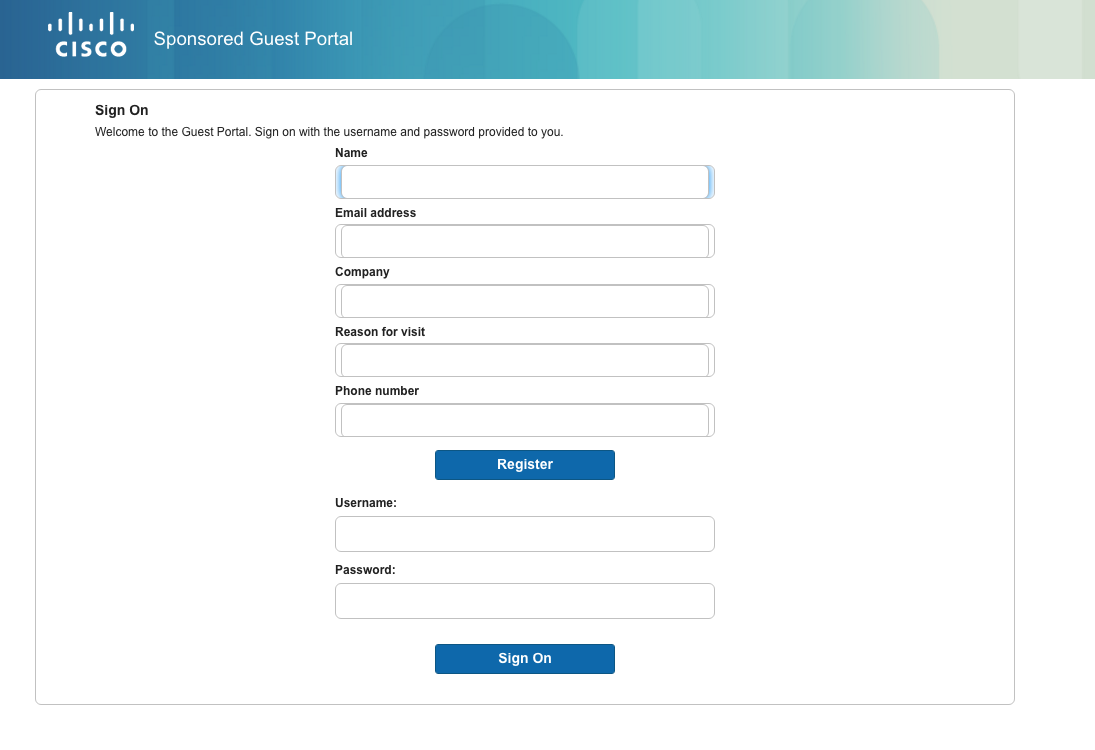
Another request is to have the registration and login on the same page. The following javascript is for the latter
First please see the following to understand how to work with customization using javascript
The following items are listed under this community ISE Guest & Web Authentication | Cisco Communities
This video shows how to inject javascript into ISE: This video shows you in an example on the sponsor portal page
Also go through the javascript to understand how it works in this document How To: ISE Web Portal Customization Options

SCRIPT 1 : For “Login” page
<script>
(function(){
var inputUsername = jQuery('<div data-role="fieldcontain">'
+ '<div class="ui-field-contain ui-body ui-br">'
+ '<label for="guestUser.fieldValues.ui_user_name" id class="ui-input-text">Name'
+ '</label>'
+ '<div class="ui-input-text ui-shadow-inset ui-corner-all ui-btn-shadow ui-body-a">'
+ '<input type="text" name "guestUser.fieldValues.ui_user_name" data-validation-type= "TEXT" maxlength ="64" id="guestUser.fieldValues.ui_user_name" placeholder value class="ui-input-text ui-body-a" autocorrect="off" autocapitalize="off">'
+ '</div>'
+ '</div>');
var inputEmail = jQuery('<div data-role="fieldcontain">'
+ '<div class="ui-field-contain ui-body ui-br">'
+ '<label for="guestUser.fieldValues.ui_email_address" id class="ui-input-text">Email address'
+ '</label>'
+ '<div class="ui-input-text ui-shadow-inset ui-corner-all ui-btn-shadow ui-body-a">'
+ '<input type="text" name "guestUser.fieldValues.ui_email_address" data-validation-type= "EMAIL" maxlength ="256" id="guestUser.fieldValues.ui_email_address" placeholder value class="ui-input-text ui-body-a" autocorrect="off" autocapitalize="off">'
+ '</div>'
+ '</div>');
var inputCompany = jQuery('<div data-role="fieldcontain">'
+ '<div class="ui-field-contain ui-body ui-br">'
+ '<label for="guestUser.fieldValues.ui_company" id class="ui-input-text">Company'
+ '</label>'
+ '<div class="ui-input-text ui-shadow-inset ui-corner-all ui-btn-shadow ui-body-a">'
+ '<input type="text" name "guestUser.fieldValues.ui_company" data-validation-type= "TEXT" maxlength ="256" id="guestUser.fieldValues.ui_company" placeholder value class="ui-input-text ui-body-a">'
+ '</div>'
+ '</div>');
var inputReason = jQuery('<div data-role="fieldcontain">'
+ '<div class="ui-field-contain ui-body ui-br">'
+ '<label for="guestUser.fieldValues.ui_reason_visit" id class="ui-input-text">Reason for visit'
+ '</label>'
+ '<div class="ui-input-text ui-shadow-inset ui-corner-all ui-btn-shadow ui-body-a">'
+ '<input type="text" name "guestUser.fieldValues.ui_reason_visit" data-validation-type= "TEXT" maxlength ="256" id="guestUser.fieldValues.ui_reason_visit" placeholder value class="ui-input-text ui-body-a">'
+ '</div>'
+ '</div>');
var inputPhone = jQuery('<div data-role="fieldcontain">'
+ '<div class="ui-field-contain ui-body ui-br">'
+ '<label for="guestUser.fieldValues.ui_phone_number" id class="ui-input-text">Phone number'
+ '</label>'
+ '<div class="ui-input-text ui-shadow-inset ui-corner-all ui-btn-shadow ui-body-a">'
+ '<input type="text" name "guestUser.fieldValues.ui_phone_number" data-validation-type= "PHONE" maxlength ="64" id="guestUser.fieldValues.ui_phone_number" placeholder value class="ui-input-text ui-body-a">'
+ '</div>'
+ '</div>');
var regBtn = jQuery("#ui_login_self_reg_button");
var backGround = jQuery('.cisco-ise-login-text');
var Register = jQuery('<div class="cisco-ise-form-buttons">'
+ '<div aria-disabled="false" class="hotspot-btn ui-submit ui-btn ui-shadow ui-btn-corner-all ui-mini ui-btn-inline ui-btn-up-b" data-disabled="false" data-mini="true" data-inline="true" data-theme="b" data-wrapperels="span" data-iconshadow="true" data-shadow="true" data-corners="true">'
+ '<span class="ui-btn-inner">'
+ '<span class="ui-btn-text">Register'
+ '</span>'
+ '</span>'
+ '</div>'
+ '</div>');
regBtn.hide();
backGround.prepend(Register);
backGround.prepend(inputPhone);
backGround.prepend(inputReason);
backGround.prepend(inputCompany);
backGround.prepend(inputEmail);
backGround.prepend(inputUsername);
jQuery('.hotspot-btn.ui-submit').on('click', function(evt){
evt.preventDefault();
regBtn.trigger('click');
var dataUsername = jQuery('#guestUser\\.fieldValues\\.ui_user_name').val();
localStorage.setItem('Username', dataUsername);
var dataEmail = jQuery('#guestUser\\.fieldValues\\.ui_email_address').val();
localStorage.setItem('Email', dataEmail);
var dataCompany = jQuery('#guestUser\\.fieldValues\\.ui_company').val();
localStorage.setItem('Company', dataCompany);
var dataReason = jQuery('#guestUser\\.fieldValues\\.ui_reason_visit').val();
localStorage.setItem('Reason', dataReason);
var dataPhone = jQuery('#guestUser\\.fieldValues\\.ui_phone_number').val();
localStorage.setItem('Phone', dataPhone);
});
})();
</script>
SCRIPT 2 : For “Self-registration” page
<script>
jQuery(document).on('pageshow', function() {
debugger;
var username = localStorage.getItem('Username');
jQuery('#guestUser\\.fieldValues\\.ui_user_name').val(username);
var email = localStorage.getItem('Email');
jQuery('#guestUser\\.fieldValues\\.ui_email_address').val(email);
var company = localStorage.getItem('Company');
jQuery('#guestUser\\.fieldValues\\.ui_company').val(company);
var reason = localStorage.getItem('Reason');
jQuery('#guestUser\\.fieldValues\\.ui_reason_visit').val(reason);
var phone = localStorage.getItem('Phone');
jQuery('#guestUser\\.fieldValues\\.ui_phone_number').val(phone);
var usernameField = jQuery('#guestUser\\.fieldValues\\.ui_user_name');
if (usernameField.length === 0) {
return;
}
function validateUsername() {
var val = usernameField.val();
var valid = val.length > 4;
return valid;
}
function validate() {
var valid = validateUsername();
if (valid) {
jQuery('#ui_self_reg_submit_button').button('enable');
} else {
jQuery('#ui_self_reg_submit_button').button('disable');
}
}
usernameField.change(function() {
validate();
});
jQuery('#ui_self_reg_submit_button').button('disable')
validate();
});
jQuery('#ui_self_reg_submit_button').click();
</script>
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community:

