- Cisco Community
- Technology and Support
- DevNet Hub
- DevNet Collaboration
- Contact Center
- Re: Webex CC - API to change Agent status
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2022 07:59 PM
Hi All,
Just wanted to check whether is there any API from Webex CC to change the Agent status.
Thanks
$
Solved! Go to Solution.
- Labels:
-
Webex Contact Center APIs
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2022 10:03 AM
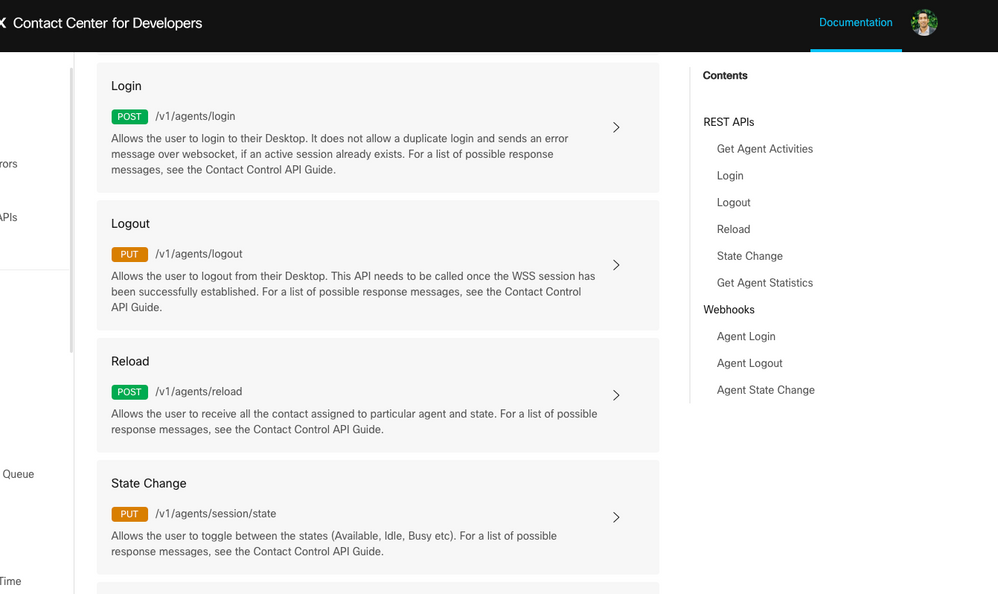
Not today, but the Desktop REST APIs are still in-flight, and will be available end of next month (tentative). Here is a sneak peek of what is coming soon.
REST APIs: Login,Logout,State Change,Reload,
Webhooks: Agent login,logout,state change and
Websocket "Notification" API: to subscribe for notifications (real time events - push notifications) per logged in session.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2022 11:32 AM - edited 12-16-2022 01:04 PM
An Update, this was made available for all partners this week. It is now available in the developer portal once logged in, if you have a partner gold tenant.
https://developer.webex-cx.com/documentation/agents/v1/agent-state-change
Thanks & Regards,
Arunabh.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2022 10:03 AM
Not today, but the Desktop REST APIs are still in-flight, and will be available end of next month (tentative). Here is a sneak peek of what is coming soon.
REST APIs: Login,Logout,State Change,Reload,
Webhooks: Agent login,logout,state change and
Websocket "Notification" API: to subscribe for notifications (real time events - push notifications) per logged in session.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-23-2022 06:53 AM
Thank you very much @anu ! Much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2022 11:32 AM - edited 12-16-2022 01:04 PM
An Update, this was made available for all partners this week. It is now available in the developer portal once logged in, if you have a partner gold tenant.
https://developer.webex-cx.com/documentation/agents/v1/agent-state-change
Thanks & Regards,
Arunabh.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide